1. 자바스크립트의 한계
과거 웹페이지의 보조적인 기능을 수행하기 위해 한정적인 용도로 만들어진 태생적 한계로 좋은 점도, 나쁜 점도 많다.
1-1. 자바스크립트의 특성
- Prototype-based Object Oriented Language
- Scope와 this
- 동적 타입(dynamic typed) 언어 혹은 느슨한 타입(loosely typed) 언어
2. 타입스크립트란 무엇인가.
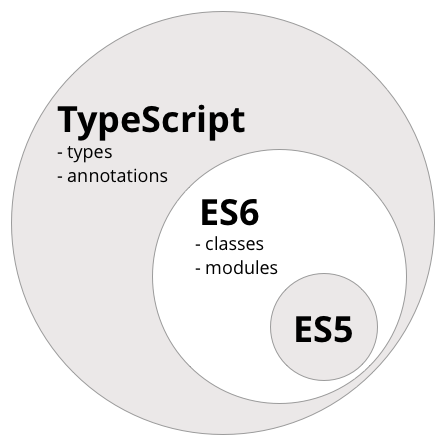
TypeScript 또한 자바스크립트 대체 언어의 하나로써 자바스크립트(ES5)의 Superset(상위확장)이다. C#의 창시자인 덴마크 출신 소프트웨어 엔지니어 Anders Hejlsberg(아네르스 하일스베르)가 개발을 주도한 TypeScript는 Microsoft에서 2012년 발표한 오픈소스로, 정적 타이핑을 지원하며 ES6(ECMAScript 2015)의 클래스, 모듈 등과 ES7의 Decorator 등을 지원한다.

[참고원문]https://poiemaweb.com/typescript-introduction
TypeScript - Intro & Install | PoiemaWeb
TypeScript 또한 AltJS의 하나로써 자바스크립트(ES5)의 Superset(상위확장)이다. C#의 창시자인 덴마크 출신 소프트웨어 엔지니어 Anders Hejlsberg(아네르스 하일스베르)가 개발을 주도한 TypeScript는 Microsoft에서 2012년 발표한 오픈소스로 정적 타이핑을 지원하며 ES6(ECMAScript 2015)의 클래스, 모듈 등과 ES7의 Decorator 등을 지원한다. TypeScript는 ES5의 Superse
poiemaweb.com
3. 자바스크립트와의 차이
- 타입스크립트는 자바스크립트의 강력한 특징인 동적타입, 느슨한타입을 사용하지 못하도록 한다.
자바스크립트의 가장 큰 장점을 사용하지 못하게 막는다고 생각할 수도 있다. 하지만, 컴파일형 언어의 가장 큰 장점을 얻을 수 있다는 점도 고려해야한다.
타입스크립트는 모든 변수에 타입을 선언해주어야 한다.
C언어에서 상수는 int, 문자는 char 등으로 설정하는 것 처럼 타입스크립트에서는 아래와같이 설정한다.
class Hello {
private name: string;
constructor(name: string) {
this.name = name;
}
sayHello() {
return "Hello, "+ this.name;
}
}
const hello = new Hello('TypeScript');
console.log(hello.sayHello());클래스를 선언하고, name 변수를 string으로 지정하였다.
이처럼 각각의 변수에 대해서 "변수명 : 변수형" 형태로 선언한다.
타입스크립트에서 절대적인 특징을 가지는 내용이니 반드시 숙지하고 있어야 한다.
(사실 숙지하지 않는다면 컴파일 자체가 안되기 때문에...)
코틀린을 잠깐 본적이 있는데 이와 비슷한 문법을 사용한다.
아니, 사실 코틀린이 타입스크립트라고 봐도 될정도로 비슷하다.
다음 포스팅부터는 angular를 본격적으로 시작해보려고 한다.
'FrontEnd > TypeScript' 카테고리의 다른 글
| 타입스크립트 정리하기 4. 배열 (0) | 2020.04.19 |
|---|---|
| 타입스크립트 정리하기 3. 타입스크립트의 주요타입 (0) | 2020.04.13 |
| Type Script 정리 - 2. 타입스크립트를 언제 또 왜 사용해야 하는가? (0) | 2020.04.13 |
| Type Script 정리 - 1. 타입스크립트 시작하기 (0) | 2020.04.05 |
| TS 변수의 기본형과 변수 선언 (0) | 2020.03.30 |
