본 글의 모든 내용은 https://goalkicker.com/ 에서 다운로드한 TypeScript Notes For Professionals 를 번역한 내용입니다.
본 글으 목적은 본인의 학습 및 참고자료로 사용하기 위함입니다.
2-1. 안전성
타입스크립트는 정적 분석을 통해 타입에러를 잡아낸다.
function double(x: number) : number {
return 2*x;
}
double('2');
// ~~~ Argument of type '"2"' is not assignable to parameter of type 'number'.
2-2 가독성
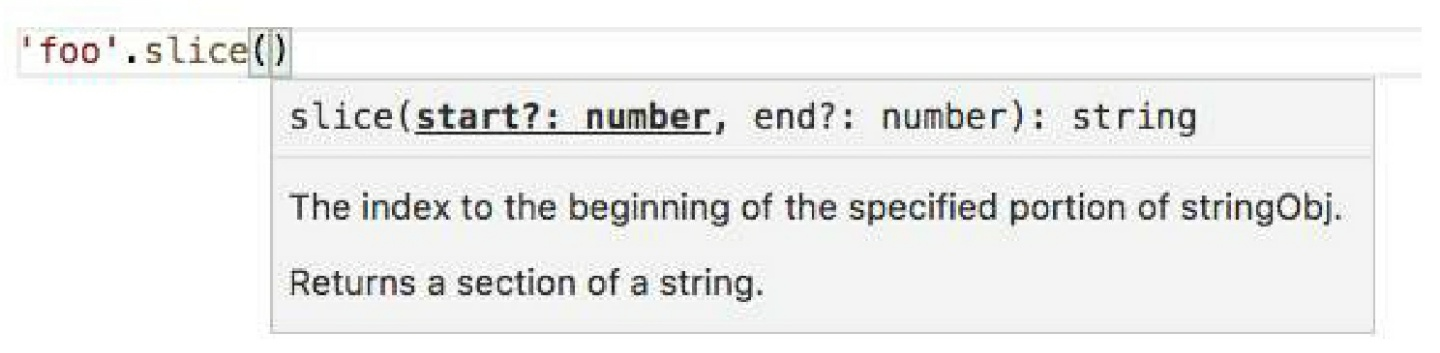
타입스크립트는 에디터에서 상황에 맞는 문서를 제시한다.

2-3. 자동완성
타입스크립트는 에디터가 자동으로 소스코드를 지정한 형태로 포맷을 자동완성 시킨다.
반응형
'FrontEnd > TypeScript' 카테고리의 다른 글
| 타입스크립트 정리하기 4. 배열 (0) | 2020.04.19 |
|---|---|
| 타입스크립트 정리하기 3. 타입스크립트의 주요타입 (0) | 2020.04.13 |
| Type Script 정리 - 1. 타입스크립트 시작하기 (0) | 2020.04.05 |
| TS 변수의 기본형과 변수 선언 (0) | 2020.03.30 |
| 요즘 대세(?) TypeScript에 대해서 (0) | 2019.07.09 |