1. 템플릿 문법
- 앵귤러의 템플릿 문법은 HTML과 JS의 문법을 확장한 것으로 볼 수 있다.
- angular-cli를 활용하여 간단하게 컴포넌트 또는 프로젝트를 생성할 수 있다.
1) 컴포넌트 만들기
ng generate component product-list(컴포넌트 명)
또는
ng g c product-listng 명령어를 활용하여 컴포넌트를 쉽게 만들 수 있다.
ng generate component product-list 를 축약한 명령어가 ng g c product-list이다.
이 명령어를 실행시키면
src/app/product-list 디렉토리가 생성되고, 내부에 ts, html, css 파일이 생성된다.
기본적으로 실행되는 내용이 모두 포함되어 있기 때문에 간편하게 사용이 가능하다.
앞으로의 실습을 위해 product-list.component.ts파일 - ProductListComponent 클래스 안에 아래 내용을 추가한다.
products = [{name:'Galaxy S9', description:"small model"},{name:'Galaxy S9+', description:"large model. 2 camaras on back. my phone is this."},{name:'Galaxy S10'},{name:'Galaxy S10+'},{name:'Galaxy S10e', description:"cheaper model"},{name:'Galaxy Note8'},{name:'Galaxy Note9'},{name:'Galaxy Note10'}];
2) *ngFor 디렉티브 사용
<*ngFor 디렉티브는 구조 디렉티브이다. 구조 디렉티브는 DOM 구조의 모양을 변경할 수 있다. 각각의 요소를 추가/수정/삭제할 수 있다.>
<!-- src/app/product-list/product-list.component.html -->
<h2>Products</h2>
<div *ngFor="let product of products">
</div>*ngFor 디렉티브는 *ngFor="item of items" 와 같이 사용할 수 있다.
items 리스트 안에 있는 요소들을 item으로 꺼내서 화면에 그려줄 수 있다.
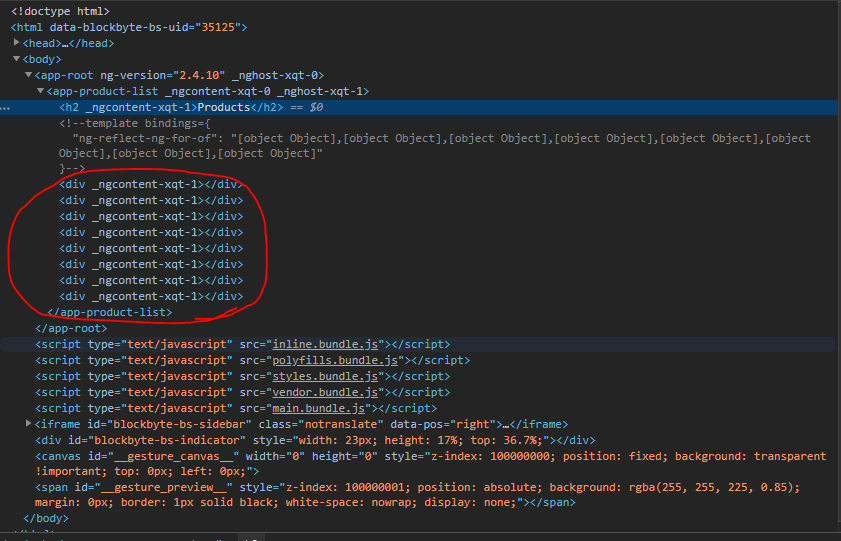
위 예제에서는 div태그 안에 *ngFor를 사용하여 리스트 목록의 개수만큼 div요소를 생성한다.
(우리가 생성한 리스트의 개수는 총 8개이므로, 8개의 div요소가 생성된다.)

하지만 화면에 나타나는것은 아무것도 없다.
화면에 출력한다는 코드를 넣지 않았기 때문이다.

3) 데이터 바인딩하기
- 어떻게 하면 데이터를 화면에 나타낼 수 있을까? 답은 간단하다. 데이터를 화면에 연결시켜주면 된다.
- 어떻게 데이터를 화면에 연결할 수 있을까? 답은 간단하다. 데이터 연결 코드를 넣어주면 된다.
- 어디에 넣어야 하나? 메인화면을 띄워주는 파일에 넣으면 된다.
- 그게 어디인가? app.component.html이다.
- 근데 무엇을 넣어야 하는가? 이제부터 따라와보라.
- 그럼 넣어보자.
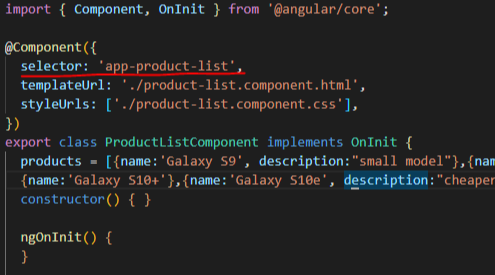
우리가 생성한 컴포넌트에서 ts 파일을 찾아 연다.
product-list.component.ts

@component에 있는 selector의 값을 확인한다.
이 값을 app.component.html에 넣는다.
<app-product-list></app-product-list>그냥 넣으면 된다.
그럼 아까 봤던 8개의 리스트가 생긴 것을 확인할 수있다.(개발자모드-elements)
이번에는 리스트의 값을 화면에 나타내보도록 하자.
product-list.component.html 파일을 열어 h3 태그를 추가한다.
<h2>Products</h2>
<div *ngFor="let product of products">
<h3>
{{ product.name }}
</h3>
</div>products 리스트 안에 있는 데이터를 순차적으로 돌면서 값을 product에 가져올 수 있다.
리스트 오브젝트에서 name 요소를 꺼내서 화면에 보여주도록 한다.
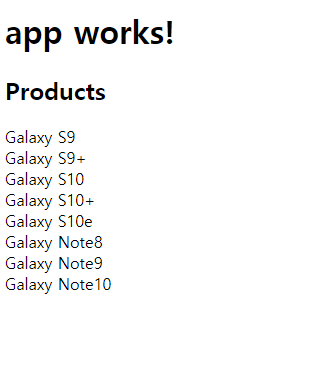
저장 후 다시 화면으로 돌아가보면 드디어 화면에 데이터를 출력한 것을 확인할 수 있다.

4) 프로퍼티 바인딩
- 그렇다면 이번에는 마우스를 올렸을 때, 상세정보(?)를 보여주는 방법을 알아보자.
이번에는 title이라는 property를 사용한다.
product-list.component.html 파일을 다시 아래와 같이 수정한다.
<h2>Products</h2>
<div *ngFor="let product of products">
<h3>
<a [title]="product.name + ' details'">
{{ product.name }}
</a>
</h3>
</div>그리고 다시 화면으로 돌아가 제품명 위에 마우스를 올려보자
제품명 details가 화면에 표시될 것이다.

5) *ngIf 디렉티브 사용
<ngIf는 해당하는 내용이 있을 때에만 활성화되어 요소를 추가한다.>
<h2>Products</h2>
<div *ngFor="let product of products">
<h3>
<a [title]="product.name + ' details'">
{{ product.name }}
</a>
</h3>
<p *ngIf="product.description">
Description: {{ product.description }}
</p>
</div>
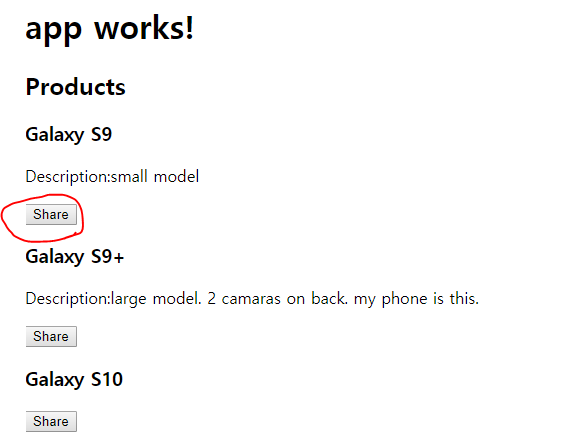
처음에 삽입했던 리스트에서 description에 값이 있는 경우에만 p요소가 추가된 것을 확인할 수 있다.
6) 이벤트 바인딩
- 이제 마지막단계에 접어들었다(가망이 없지 않다)
button 요소가 추가되었다.
<h2>Products</h2>
<div *ngFor="let product of products">
<h3>
<a [title]="product.name+' details'">
{{product.name}}
</a>
</h3>
<p *ngIf="product.description">
Description:{{product.description}}
</p>
<button (click)="share(product.name)">
Share
</button>
</div>버튼을 클릭하는 이벤트가 발생하면 share() 함수를 실행한다.
이번에는 share 함수를 정의하는 곳으로 이동한다.
product-list.component.ts 파일을 연다.
class 안에 아래 코드를 추가한다.
export class ProductListComponent implements OnInit {
products = [{name:'Galaxy S9', description:"small model"},{name:'Galaxy S9+', description:"large model. 2 camaras on back. my phone is this."},{name:'Galaxy S10'},{name:'Galaxy S10+'},{name:'Galaxy S10e', description:"cheaper model"},{name:'Galaxy Note8'},{name:'Galaxy Note9'},{name:'Galaxy Note10'}];
constructor() { }
ngOnInit() {
}
share(name:string) {
alert(name+'의 정보가 공유되었다!');
}
}
단순히 alert 창만 띄우는 작업을 한다. 실제로 공유할 내용이 없으니까...
어쨋든 이 함수를 추가하고 저장을 하면

share 버튼이 생긴다. 이 버튼을 클릭하면

클릭한 데이터의 이름을 가져다 alert 창에 띄운다.
2. 정리
이 과정에서 우리는 5개의 앵귤러 템플릿 문법을 알아보았다.
- *ngFor
- *ngIf
- Interpolation {{ }}
- Property binding [ ]
- Event binding ( )
더 많은 문법 정보를 알아보려면 Template Syntax guide를 참고하자.
'FrontEnd > Angular' 카테고리의 다른 글
| ngModel cannot be used to register form controls with a parent formGroup directive. (0) | 2020.05.27 |
|---|---|
| Angular 기본용어 정리 (0) | 2019.07.08 |
| Angular2 에서 jQuery 사용법 (0) | 2019.07.07 |
| Angular 페이지 만들기 (0) | 2019.07.06 |
| Angular 시작하기 (0) | 2019.07.05 |

